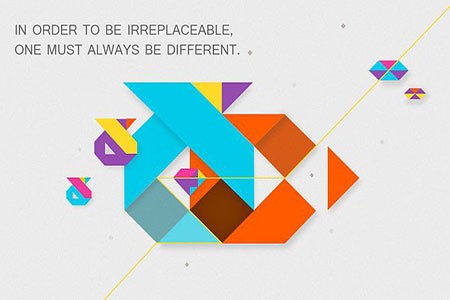
利用多边形元素,可以提高网站的设计视觉感
几何元素一直以来都是设计师在设计网页时特别倾向的几大元素之一,如矩形页面布局,圆形logo等。但是,几何元素可远远不止这些,许多多边形的设计开始越来越频繁的出现在网站中,也因为其特点,受到了很多网页设计师的青睐。合理的利用几何多边形,能够让网站富有活力也更加具有设计视觉感,能够对用户产生更大的吸引力。那么在网页的设计中,设计师们都是怎样使用多边形呢?
我们说的多边形,是指在一个平面上的三条或多条线段首尾相连且不相交组成的闭合图形。在设计中,多边形具有无数种表达方式,也有很多种使用方法。

使用多边形创建背景
如果在网页的设计时,无法呈现出强烈的视觉效果,这时候就可以尝试使用多边形风格的北京了。多边形风格的背景本身就具有一定的趣味性,所以这也就决定了无论是单独使用,还是与图片和文字搭配使用,多边形总能够给用户留下深刻的印象。
对于设计师而言,多边形显然是一个非常良好的选择。因为多边形的创作几乎没有难度,并且它可以完美的兼容任何风格和色调的页面排版。如果能够在多边形的填充中使用渐变色,营造出一种3D的感觉,就能够进一步的加强它所带来的视觉冲击。
在图标和导航中使用多边形元素
在图标和导航中运用多边形的元素在近年来慢慢成为了主流设计。网站中怎么使用多边形、使用什么样的多边形其实都没有标准和限制,只要能够突出网站的内容和主题风格完美的搭配,那么设计师就可以发挥想象制造出更多意想不到的创意。
多边形带给导航栏和菜单的好处也是十分明显的,在设计在配合上不同的色调使用的情况下非能够突出要点让用户能够快速定位。
在极简主义的不居中,使用多边形图标就更容易抓住用户的眼球了。多边形可以完美的在保证简洁布局风格的突出视觉焦点,来引导用户的浏览。
搭配不同的配色
很明显,几何多边形的元素可以搭配多种不同的颜色进行配合,并且不会有任何的违和感。当你想要创造一个高饱和度的色彩设计时,多边形一定是你最好的选择。比如彩虹配色的多边形以及渐变色的几何多边形。
你可以用色彩填充整个多边形,当然也可以只让颜色填充多边形的轮廓,在多边形元素中,色彩搭配的方案是无限的灵感会给你无限的创意。

利用几何多边形突出重点
虽然多边形很好,但它在网站中不可滥用。在平时,多边形的设计是用来突出网站中的重点。它也许出现在logo上,也许出现于装饰中,共同点是他们的存在都是不可缺少的。
用的巧,几何多边形元素运用可以贴合页面的风格或是商标的图案,又或是网站的主题,这种设计风格不但能提升网站的整体设计感,还能够凸显网站的主题。
几何形状一直以来都是非常有趣的设计,随着网页设计的风格不断提升,这种设计也越来越多的被利用起来,从最初的视觉装饰到现在的功能引导性元素,只要你能够合理的使用,多边形元素总能让你带来不一样的别番风味。
以上内容就是三响网页设计专题为你提供利用几何图形,能够提高网页的设计视觉感的全部内容;三响建站公司专业网站建设、网页设计制作有需要建站的不容错过、用心服务客户专业策划,用心服务客户,愿与您共同实现理想目标,携手创造美好未来!













 TEL:
TEL: